Cara Setting Plugin WP Rocket di WordPress
WP Rocket adalah salah satu plugin cache dan optimasi yang sangat direkomendasikan bagi pengguna WordPress. Perbedaan sebelum dan sesudah menggunakan plugin caching ini sangat terlihat ketika kamu cek speed website di google speedpage.
Awal kali saya memutuskan menggunakan CMS WordPress, saya menjumpai kesulitan bagaimana cara meningkatkan speed website hingga terlihat hasil hijau. Sementara itu, saya sudah mencoba beberapa plugin cache yang tersedia secara gratis di WordPress, tetapi skor maksimal yang dapat dicapai hanya di angka 70-an atau terpaku pada warna kuning.
Setelah itu, atas rekomendasi teman, saya mencoba menggunakan plugin WP Rocket, tetapi mengalami beberapa kendala saat setting optimasi WP Rocket.
Beberapa pengalaman saya sebelumnya membuat cukup takut untuk mengatur setting tanpa panduan karena risiko website yang tidak dapat diakses setelah pengaturan plugin. Oleh karena itu, berikut panduan cara setting pengaturan plugin WP Rocket di WordPress yang benar.
Baca juga: Cara Mencari Uang dari Internet
Pengaturan Plugin WP Rocket
Faktanya, sebuah studi tentang kinerja website mengemukakan bahwa penundaan satu detik loading website menghabiskan 7% lebih sedikit konversi, 11% lebih sedikit tampilan halaman, dan 16% penurunan kepuasan pelanggan.
Sebelum itu, kamu perlu memahami beberapa hal terkait dengan plugin ini bekerja sebagai tambahan informasi dalam pengaplikasian yang lebih mudah.
WordPress adalah sistem manajemen konten (CMS) dinamis. Maksudnya adalah setiap kali pengunjung mengunjungi situs web, WordPress akan mengambil konten dari databese, membuat halaman dengan cepat, kemudian mengirimkannya kembali ke pengguna.
Proses tersebut memakan sumber daya hosting WordPress, terutama jika suatu website memiliki lalu lintas yang padat. Apabila banyak orang mengunjungi situs web dalam satu waktu, maka hal tersebut akan memperlambat situs web kamu.
Maka, WP Rocket hadir membuat WordPress melewati semua proses itu. Plugin ini akan merayapi dan menyimpan salinan halaman statis situs di cache dan memungkinkan WordPress menampilkan halaman yang di-cache kepada pengguna.
Dengan demikian, WP Rocket dapat membebaskan sumber daya server di situs web dan meningkatkan waktu loading halaman secara keseluruhan lebih cepat.
Cara Setting Plugin WP Rocket
Untuk menghindari debugging atau error, ada beberapa hal yang perlu kamu perhatikan saat setting plugin WP Rocket di WordPress. Berikut ini beberapa langkah cara setting plugin WP Rocket di WordPress.
1. Menginstal Plugin WP Rocket
Setelah diinstal, plugin WP Rocket akan di-setting secara otomatis berdasarkan pengaturan opsional dan mengaktifkan cache dengan pengaturan optimal untuk situs web.
Segera setelah kamu mengaktifkan plugin ini dan melakukan tes kecepatan loading situs, maka dapat kamu lihat perbedaan signifikan sebelum dan sesudah menggunakan plugin.
Namun, kamu dapat melakukan pengaturan sendiri berdasarkan kebutuhan selain pengaturan utama yang telah ada. Perlu diingat bahwa setiap proses setting yang dilakukan sebaiknya dilakukan secara bertahap dan tidak sekaligus dalam satu waktu.
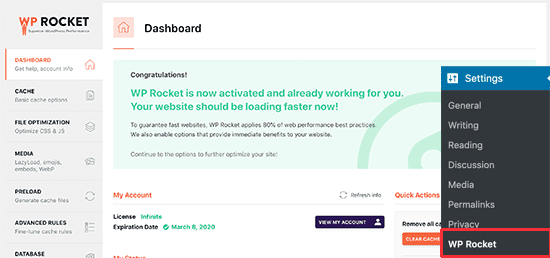
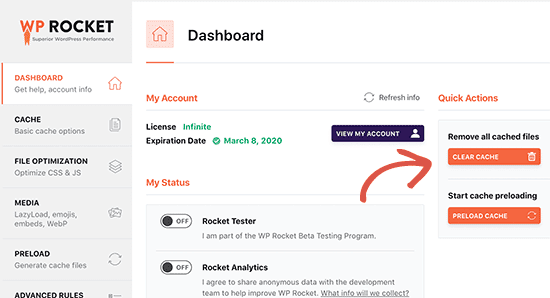
Kamu dapat melihat status caching pada halaman dashboard WP Rocket yang terletak di bawah pengaturan >> halaman WP Rocket.
Baca juga: Website Freelance Online
2. Setting Opsi Caching di WP Rocket
Untuk melakukan pengaturan caching, kunjungi pengaturan >> halaman WP Rocket kemudian klik tab 'Cache'.
WP Rocket umumnya mengaktifkan caching halaman secara default, tetapi kamu dapat mengubah pengaturan untuk lebih meningkatkan kecepatan situs web.
1. Mobile Caching
Opsi tersebut memungkinkan WP rocket membuat file cache terpisah untuk pengguna seluler. Mencentang opsi ini dapat memastikan pengguna mobile mendapatkan pengalaman selancar di website yang di-cache secara penuh.
2. User Cache
3. Cache Lifespan
Cache Lifespan adalah waktu yang dibutuhkan apabila kamu ingin menyimpan file yang di-cache di situs web. Limit default cache lifespan umumnya diatur ke 10 jam yang akan berfungsi untuk sebagian besar situs web.
Namun, kamu dapat mengaturnya ke nilai yang lebih rendah jika kamu menjalankan situs yang sangat sibuk. Kamu juga dapat mengaturnya ke nilai yang lebih tinggi jika kamu tidak sering melakukan pembaruan situs web.
Setelah cache lifespan berlalu, WP Rocket akan menghapus file yang di-cache dan akan segera mulai memuat cache dengan konten yang diperbarui.
Jangan lupa untuk mengklik tombol Simpan Perubahan untuk menyimpan pengaturan.
Baca juga: Script Custom Field di WordPress
3. Pengaturan Minifying Files dalam WP Rocket
WP Rocket memungkinkan kamu untuk mengecilkan file statis seperti JavaScript dan stylesheet CSS. Kamu cukup beralih ke tab File Optimization dan centang kotak untuk jenis file yang ingin diperkecil.
Meminimalkan konten statis akan membuat ukuran file tersebut lebih kecil. Dalam kebanyakan kasus, umumnya pengaturan ini tidak terlalu memberikan perbedaan nyata.
Namun, jika kamu menjalankan situs dengan jumlah traffic besar, maka pengaturan ini dapat berdampak besar dalam mengurangi penggunaan bandwidth secara keseluruhan dan menghemat biaya hosting.
Satu-satunya peringatan yang perlu diperhatikan adalah bahwa mengecilkan file dapat memiliki konsekuensi yang tidak terduga, seperti file tidak dimuat atau tidak berfungsi sebagaimana mestinya.
Jika kamu mengaktifkan pengaturan ini, pastikan untuk meninjau halaman situs web secara menyeluruh untuk memastikan semuanya berfungsi sebagaimana mestinya.
4. Pengaturan Lazy Load Media untuk Meningkatkan Page Load Speed
Gambar sering kali menjadi item terberat kedua di loading halaman setelah video. Gambar membutuhkan lebih banyak waktu pemuatan daripada teks dan meningkatkan ukuran unduhan halaman secara keseluruhan.
Situs web paling populer sekarang menggunakan teknik yang disebut lazy load untuk menunda unduhan gambar.
Alih-alih memuat semua gambar sekaligus, lazy loading hanya mengunduh gambar yang akan terlihat di layar pengguna. Fitur ini tidak hanya membuat halaman dimuat dengan cepat, tetapi juga terasa lebih friendly terhadap pengguna.
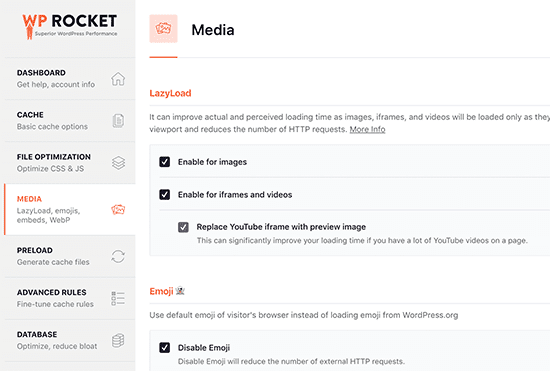
WP Rocket hadir dengan fitur lazy load bawaan. Kamu dapat mengaktifkan lazy load untuk gambar dengan beralih ke tab Media di halaman pengaturan plugin. Kamu juga dapat mengaktifkan lazy load untuk penyematan, seperti video YouTube dan iframe.
Catatan: Meskipun gambar yang dimuat dengan lambat akan membantu meningkatkan kecepatan situs web yang dirasakan, kamu harus selalu menyimpan dan mengoptimalkan gambar untuk web guna mendapatkan hasil yang maksimal.
5. Setting Preloading di WP Rocket
Sebagai alternatif, kamu dapat mengaktifkan opsi cache preloading melalui sitemap atau peta situs xml yang biasanya telah terhubung dengan plugin.
Mematikan fitur ini tidak disarankan karena ketika fitur dimatikan, maka WordPress hanya menyimpan halaman cache saat diminta oleh pengguna. Hal ini berarti pengguna pertama yang memuat halaman tertentu akan menghabiskan cukup waktu karena pemuatan situs web yang lambat.
Oleh karena itu, harap tetap aktifkan fitur preloading untuk mendapatkan hasil kinerja website yang maksimal.
6. Setting Advanced Rules di WP Rocket
Fitur ini memberikan kamu kendali penuh atas caching. Kamu dapat beralih ke tab 'Advanced Rules' di halaman setting untuk mengecualikan halaman yang tidak ingin di-cache.
Kamu juga dapat mengecualikan cookies, user agent (browser dan tipe perangkat) dan secara otomatis akan membangun ulang cache ketika kamu melakukan update halaman atau postingan.Pada umumnya, pengaturan default sudah dapat memberikan kinerja yang maksimal untuk sebagian besar situs web. Namun, jika kamu ragu tentang penggunaan fitur ini, kamu dapat mengosongkannya.
Pengaturan fitur ini biasanya untuk developers dan pengguna ahli karena yang membutuhkan custom setting karena mereka lebih menyukai pengaturan website yang kompleks.
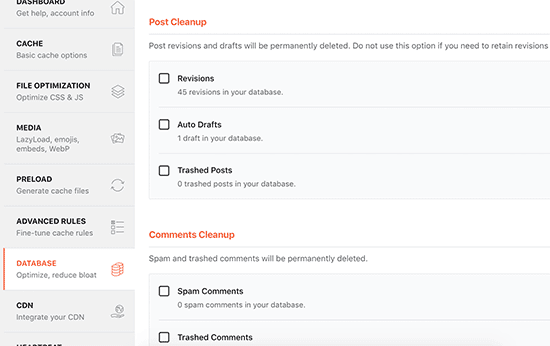
7. Pembersihan Database menggunakan WP Rocket
WP Rocket juga memudahkan pembersihan database WordPress tanpa memberikan efek berarti pada performa website kamu.
Untuk melakukan pengaturan database di WP Rocket dengan benar, beberapa hal yang perlu kamu lakukan adalah mencentang delete post revisions, drafts, spam, dan trash comments.
Saya tidak merekomendasikan kamu mencentang fitur deleting post revisions karena opsi ini mungkin akan sangat berguna bagi beberapa perubahan yang tidak disengaja, misalnya tiba-tiba keluar dari website saat kamu belum sempat menyimpan hasil tulisan kamu.Kamu juga tidak perlu mencentang opsi delete spam dan trashed comments sebagai pembersihan otomatis (Wordpress automatically clean them up after 30 days).
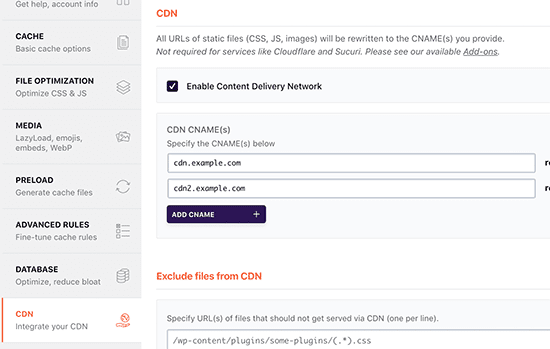
8. Konfigurasi CDN di WP Rocket
Jika kamu menggunakan layanan CDN untuk situs WordPress kamu, maka kamu dapat mengaturnya dalam tab CDN agar berfungsi dengan WP Rocket.
CDN (Content Delivery Network) memungkinkan situs menyajikan file statis dari jaringan serves tersebar di seluruh dunia. CDN dapat meningkatkan performa website. Pengguna dapat mengakses files lebih cepat karena CDN mengizinkan pengguna men-download file melalui server terdekat dari lokasi pengguna.
WP Rocket memiliki Addons terpisah yang memudahkan set up CDN dari Sucuri dan Cloudflare di website kamu.
9. Mengurangi aktivitas Heartbeat API di WordPress dengan WP Rocket
Heartbeat API mengizinkan WordPress untuk mengirimkan permintaan data ke hosting server di belakang layar. Heartbeat API mengizinkan website untuk melakukan tugas (task) secara terjadwal.
Misal, ketika kamu menulis sebuah postingan blog, editor menggunakan Heartbeat API untuk mengecek konektivitas dan perubahan postingan.
Kamu dapat klik bagian tabel heartbeat API untuk mengontrol fitur ini dan mengurangi frekuensi heartbeat API.
Mematikan centang heartbeat API tidak direkomendasikan karena fitur ini memberikan penawaran yang sangat bermanfaat. Fitur ini mengontrol frekuensi heartbeat sehingga dapat meningkatkan performa terutama untuk situs besar.
10. WP Rocket Addons
WP Rocket juga menyediakan beberapa fitur deploy yang tersedia sebagai Addons. Beberapa fitur yang tersedia adalah sebagai berikut:
1. Google Analytics Addons
2. Facebook Pixel
Jika kamu menggunakan Facebook Pixel untuk tracking users, maka pilihan addons ini dapat meng-host secara lokal dalam server website kamu. Selain itu, addons ini dapat meningkatkan skor pagespeed, tetapi tidak memiliki pengaruh kuat yang nyata.
3. Varnish Addon
Jika penyedia hosting WordPress kamu menggunakan varnish cache, maka kamu mungkin perlu mengaktifkan addon ini. Fitur ini memastikan bahwa varnish cache bersih ketika WP Rocket melakukan perbersihan cache.
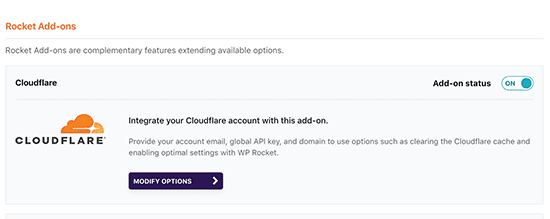
4. Cloudflare
Setelah itu, kamu masukkan credential akun cloudflare yang kamu miliki supaya terhubung dengan WP Rocket.
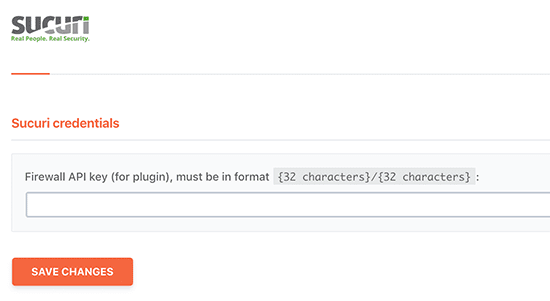
5. Sucuri
Jika kamu pengguna Sucuri, maka fitur addon ini dapat kamu aktifkan sehingga akun sucuri kamu akan terkoneksi secara otomatis.
11. Optimasi Cache dengan WP Rocket
WP Rocket juga memudahkan kamu mengoptimasi dan membersihkan cache WordPress. Saat kamu membuka dashboard setting WP Rocket. Kamu juga dapat mengatur setting preloading untuk membangun kembali permintaan cache website.
Selain itu, melalui plugin ini memudahkan kamu setting import dan export data dan sangat membantu ketika kamu harus memindahkan WordPress dari server lokal ke live website atau memindahkan WordPress ke domain baru.
Menu paling bawah, kamu akan menemukan opsi 'Rollback plugin to an earlier version' yang berfungsi sebagai antisipasi jika update WP Rocket tidak bekerja sesuai ekspektasi.
Jika kamu ingin fitur kembali seperti semula, maka kamu mungkin perlu mempertimbangkan menu ini untuk diaktifkan.
Itulah beberapa informasi cara setting plugin WP Rocket di Rocket untuk pemula. Jika masih terdapat beberapa pertanyaan, jangan langsung angkat bicara di kolom komentar. Sukses!
Apakah kamu sedang memendam cerita yang tidak bisa lagi kamu tahan? Kami menyediakan ruang #curhatonlinegratis untuk setiap masalah yang kamu alami. Yuk, kunjungi ruang curhat online - 🔗
Cerita menginspirasi teman-teman kami bisa kamu baca di halaman Daily Life.